Portable Museum
Feb 13, 2023
Portable Museum is an online archive designed for searching, browsing, and collecting over two million artworks from the Metropolitan Museum of Art. This application is fully mobile responsive and primarily built on MERN stack plus Next.js and deployed on Vercel.
URL: https://my-museum-siranchao.vercel.app/
GitHub: https://github.com/siranchao/my_museum


Tech stack
This application is built on MERN stack and primarily use Next.js as production framework. Utilize Next.js to handle SSR/SSG, page routing, and SEO optimization. In the API layer, we use public API from Metropolitan Museum of Art to fetch artworks data. Also there is a separate server application using Node and express.js to handling user authentication and application data in MongoDB. (see API repo)
Here are the tech stacks and tools used in this project:
- Front-end: React, Next.13, react-bootstrap, Jotai, JWT
- Back-end: JavaScript, Express.js, Node, MongoDB, Mongoose, Passport, JWT
- Deployment: Vercel, Cyclic
A little background
The Metropolitan Museum of Art (aka 'The Met') is one of the world's largest and most visited museums with a collection of over two million artworks. This app is built for museum and art lovers. We created a lightweight online archive that allows users to browse and query almost all the artworks in 'The Met'. In addition, users can save their favorite artworks or perform advanced searches by multiple keywords.
Features
Here are some of the features:
- - Support custom credentials for login
- - All features are available for registed users only
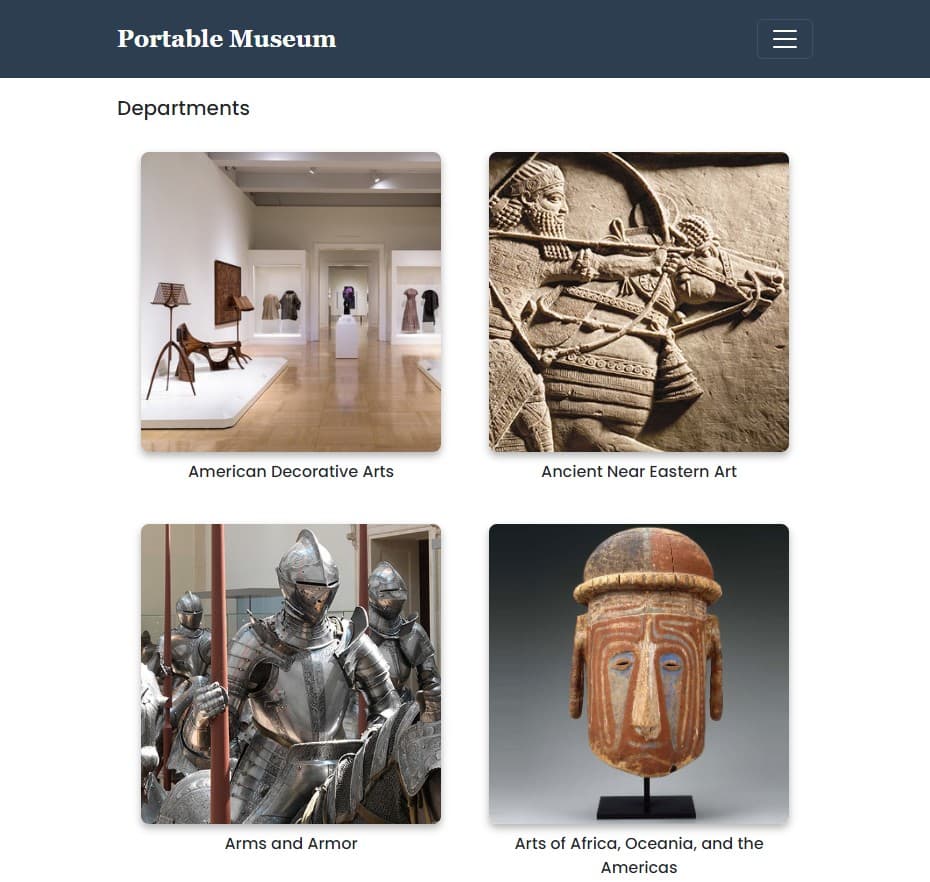
- - View artworks by department or category
- - Simple search or advanced search
- - Save favorite artworks
- - View artwork profile and specific infomation
- - User's search history are stored for future reference
Additional info
All artwork infomation are fetched from The Metropolitan Museum of Art Collection API: visit to learn more
Demo Account:
Username: Demo-user
Password: 123demo